隨著時代更新,相信已經無人再用IE去上網,所以Chrome己經成為現今年代最主流的瀏覽器!再加上Chrome有好多實用的擴充插件,能讓你操作網頁更方便。如果你作為一個網頁設計師,以下為大家介紹的Chrome的十個擴充插件一定能讓你在設計網頁時效率提升,讓你的開發更得心應手!
1. Page Ruler
透過Page Ruler可以量出網頁區塊中的尺寸,甚至也可以追踨元素的區塊大小。

2. Grid Ruler
Grid Ruler 是一把尺,可拉出格線,讓你在區之塊之間進行對位,讓你更輕易對位。

3. Dimensions
透過Dimensions可以快速的測量度出區塊之間的距離。
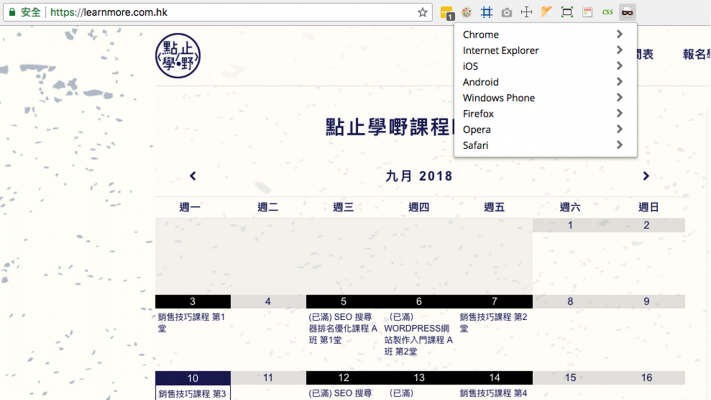
4. User-Agent Switcher for Chrome
User-Agent 是一個將Chrome偽裝成各種瀏覽器的工具,例如是iOS、Android、Safari、Window Phone等

![]()
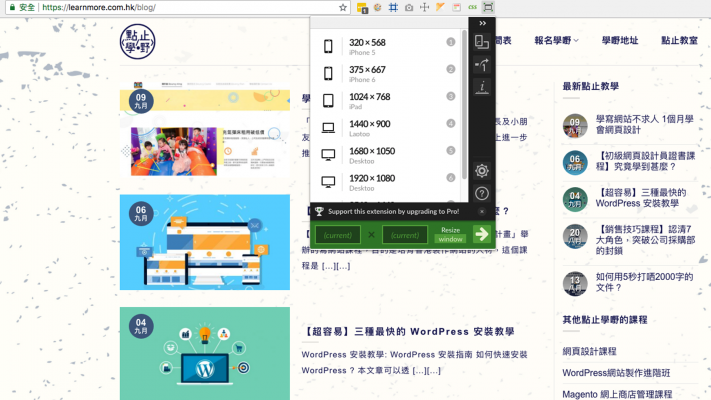
5.Window Resizer
Window Resizer可以將Chrome瀏覽器的視窗調節到不同解析度下,讓你立刻知道網頁的不同解析度呈現效果。

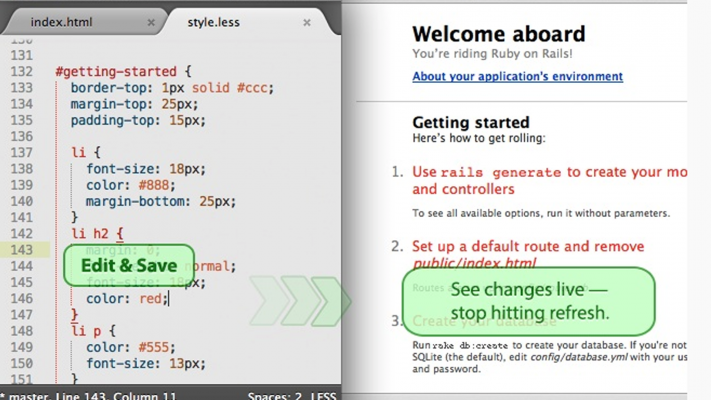
6. LiveReload
當LiveReload開啟時,當你在編輯網頁,然後按下儲存的同時,網頁會迅速同步更新畫面。

7. Bootstrap 3 Resize Tool
Bootstrap是一組用於網站和網路應用程式開發的開源前端框架,因此透過此插件,可以根據裝Bootstrap的裝置解析,調整視窗的顯示比例。

8. CSSViewer
透過CSSViewer,能顯示出滑鼠指向元素的CSS樣式設定值。

9. Stylebot
Stylebot可以讓我們透過CSS設定各樣參數,設定之後還可以記錄下來。例如說你時常都會閱讀網上的報紙、文章之類,但總覺得文字太小,
現在你就可以將字體的參數修改變大,到你下次再瀏覽該網頁,就會以你之前所設定的大字體來顯示該網頁的內容。

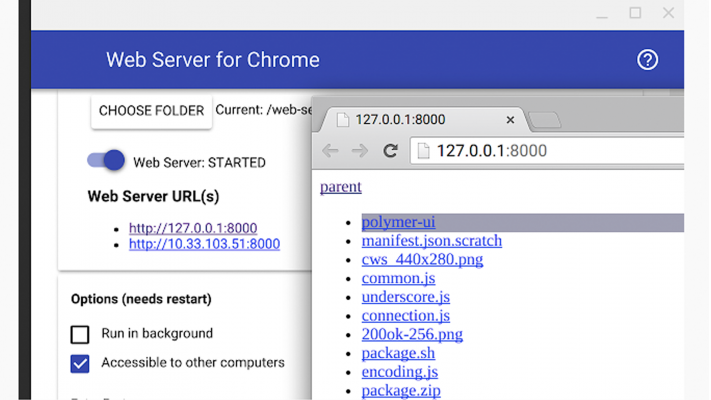
10.Web Server for Chrome
Web Server將電腦模擬成一台主機,但只針對靜態頁面,透過Web Server可讓手機、平板,連到本機電腦,預覽網頁畫面的結果。

其實點止學嘢的網頁設計課程對象都是香港的中小企業老闆或者從事網上營銷人仕,這個網頁設計課程,由互聯網的基本知識教起,到安裝WordPress、協助你訂立自己公司品牌形象、開設一個小型的網上商店、到網上推廣的工具也會涉及。所以有興趣的朋友可以參閱我們的 「網頁設計課程」。



