上回已講解Wordpress的架構基楚:User 、Themes 、Widgets 、General Setting 及Plugins ,想重溫請看【WordPress教學】基本操作 (三)User 帳戶、Themes 佈景主題、Widgets 小工具、General Setting 一般設定以及Plugins 外掛 。
今天的教學就是講解如何在Wordpress安裝新的Theme主題。在之前的教學中都輕輕提及過Theme主題,它能控製網站的外觀。而Worddress預設的Theme叫Twenty Fifteen,它是一個免費的Theme,有免費當然有付費的Theme,付費的功能通常都比較齊全,所以今天教大家如何去搜尋及去安裝Theme。
本身Wordpress 安裝了一些免費的主題,只要你按avtive就可以,如果你想安裝其它新的主題,可以直按add new 或者 按 upload,add new 就是在Wordpress的網站內搜尋你想要的主題,而upload就是從其它網站內下載,從而在你的Wordpress上載安裝。
直接在Wordpress內安裝
下圖是Wordpress本身的預設的Theme -Twenty Fifteen 的效果

首先按Add New,輸入你想要的類型,例如我想一個符合運動主題的Theme,然後我右邊輸入sport,就會出現一大堆關於運動的Theme

當然你能夠安裝前按preview看看是否適合自己的風格

選好後直按install就會完成安裝,當然記得要按active才能啟用。

安裝完成!但你會發覺跟之前預設Twenty Fifteen有好大的不同,整個結構,所有的擺位都好不同!
從其它網站下載安裝
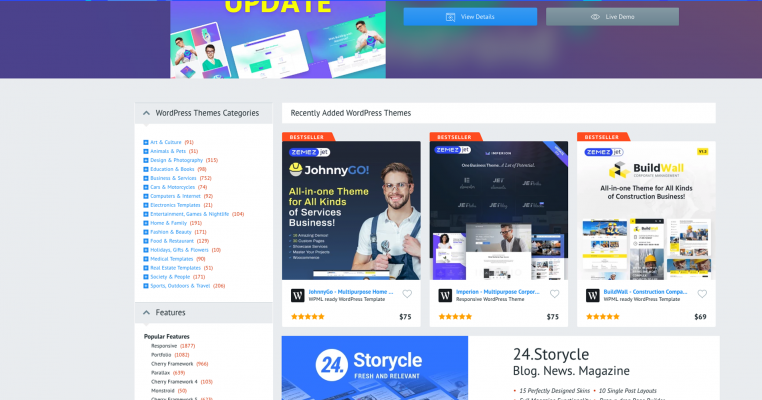
其實從網上有好多資源給大家去下載,有兔費當然有付費,下圖就是其中一個付費的網站 https://www.templatemonster.com/wordpress-themes.php ,讓大家下載。

不過今天就下載一個免費的Theme來給大家示範,首先到下列的網站下載 https://themegrill.com/themes/estore/ ,當然你也可以選擇其它喜歡的主題。

它有有兩個Version,付費的功能會比較齊全,我們下載Free的就可以。當你下載完應該會是一個zip檔,解壓後就是下圖的樣子。

其實我們壓縮只是確定文件內有沒有一個叫style.css這個檔案,有即是代表這個theme可用,然後我們返回Wordpress的後台,在Themes的選項按Add New,然後按upload Theme,將未壓縮的zip檔整個上載。
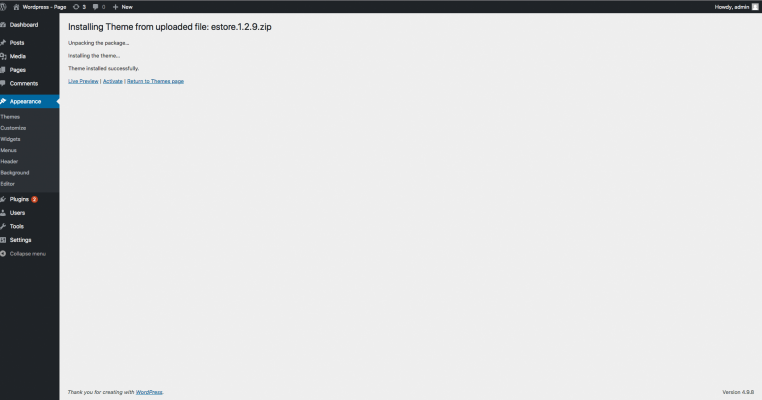
下圖的畫面就是代表安裝成功!

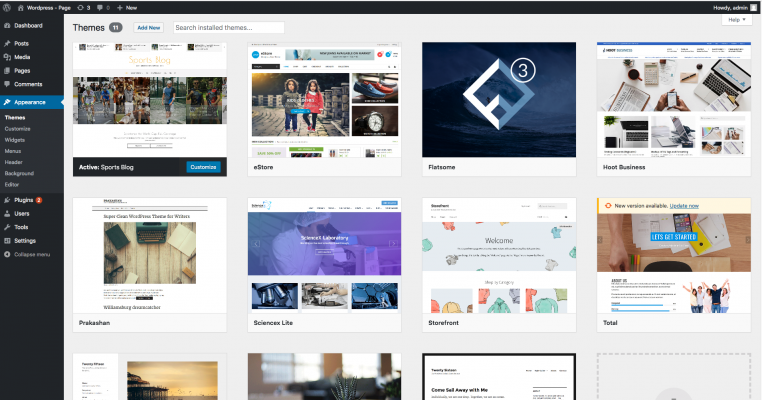
再回到Themes的畫面,已經多了我剛才下載的主題

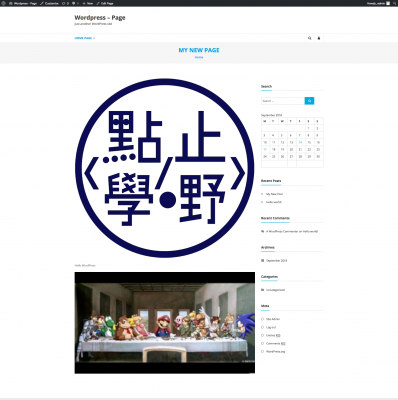
按Activate後試試效果如何!

是否跟你之前裝過的Themes都好不同呢?無論圖的位置,抑或欄目的位置或者風格都亦會好不多。還有一點不同的就是Widgets的功能,因應不同的Themes都會有不同。

而這個Theme內的Widgets就比預設的幾好幾個選擇。所以不同的Themes會讓你的Wordpress風格都會有好大的影響。
其實我們點止學嘢的網頁設計課程的內容除了教授Wordpress的技巧,還會講及設計的概念及技巧,例如網頁設計的配色,選圖或者手機版要注意的選項等等,如果想透過Wordpress去建立出一個精美的商業網站,可以報名參與點止學嘢「網頁設計課程」。



