大家在網頁開發的過程中,不知會對自己的網頁了解多少,無論是網頁的效能、安全性、或者SEO等等的完素。這都是對你的網頁能否吸引客戶群的一些重要的元素。
所以今天所講的一個工具就是Website Grader 。它是一款能初步分析你網站的工具,讓你基本知道你的網站優點與不足的地方。
首先進入Website Grader 的網站,在Website的行欄貼上網站的網址。
(Email 可以不輸入)

按GET YOUR ANSWER 然後就會進分析。

WEBSITE GRADER 會根據效能、行動裝置、SEO、安全性進行評分

其實只看顏色也知道紅色是最優先處理的吧、其次是黃色、最後綠色就是代表無問題。
1.PERFORMANCE 效能方面

- Page Size頁面大小(盡量保持低於3MB)
- Page Requests頁面要求數目
- Page Speed頁面載入速度(能否在3秒內完成)
- Browser Caching瀏覽器的緩存
- Page Redirects頁面重新導向
- Compression壓縮
- Render Blocking渲染阻止(如:刪除JavaScript)
2. MOBILE 行動裝置

行動裝置主要根據兩方面去評分
- Responsive 適應網頁設計、回應式網頁設計、對應式網頁設計
- Page Requests 視窗是否符合在不同的裝置
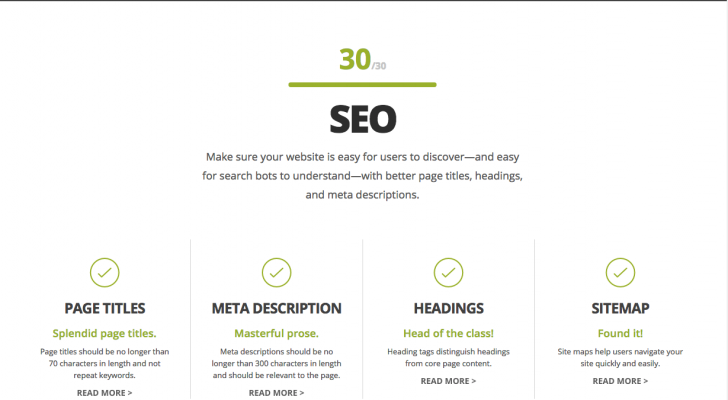
3. SEO 搜索引擎优化

- PAGE TITLES 頁面標題
- META DESCRIPTION 描術定義
- HEADINGS 標題
- SITEMAP 網站地圖
4. 安全性

有沒有安裝安全證書 – SSL憑證 :它能為用戶的重要資料加密,例如密碼,信用卡或者Database的資料,保護這類資料不被外洩。
5. WHAT SHOULD I DO NEXT
提供你網站需要修正的項目,及提供相對的建議予參考。

網頁設計的開發會隨著時代日益進步,Website Grader 這款分析網頁工具,就透過4項主要的元素去讓大家知自己網站的優點與不足,提出建議去修正。
如果有是對網頁設計有興趣,可以報名參與點止學嘢「網頁設計課程」。