上回已教識大家如何購買Domain、租用伺服器以及安裝Wordpress,想重溫請看(如何購買域名,伺服器和安裝WordPress),現在大家可以利用Wordpress為你的網頁開始製作,首先我們要由基本功開始入手。
今天教大家一個Wordpress其中一個好基本但又好重要的概念 : 頁面 (Page)
首先,你先登入你的Wordpress,然後進入後台
如何進入? 例如你的網址 hellowordpress.com,只係在後面加上/wp-admin,
即是: hellowordpress.com/wp-admin,進入後就是這個畫面:

左手面就是Wordpres的Menu,你會見到其中一欄是就今天所說Page。
究竟何謂Page?
舉些例子:
learnmore.com.hk/學嘢地址/
learnmore.com.hk/網頁設計課程/
learnmore.com.hk/seo-搜尋器排名優化課程/
你有沒有發覺網址有甚麼相同之處?就是前面就你的Domain,它們都是一樣,但後面就不一樣,那後面就是所謂的—頁面Page。因為建立出來的每一頁都會有一個獨立的網址。
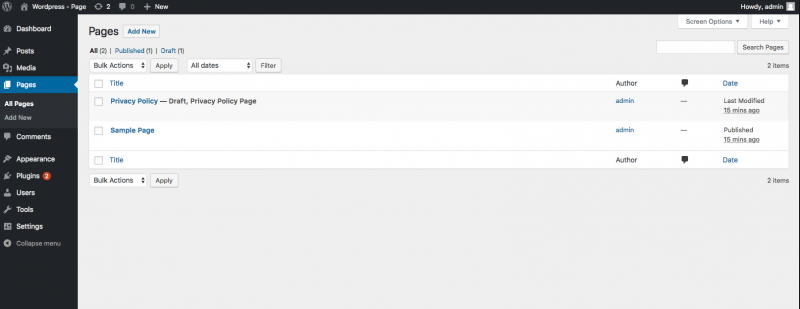
按下Page後,你會看到只一些Wordpress預設的Page,

然後嘗試建立一頁,首先接下Add New:
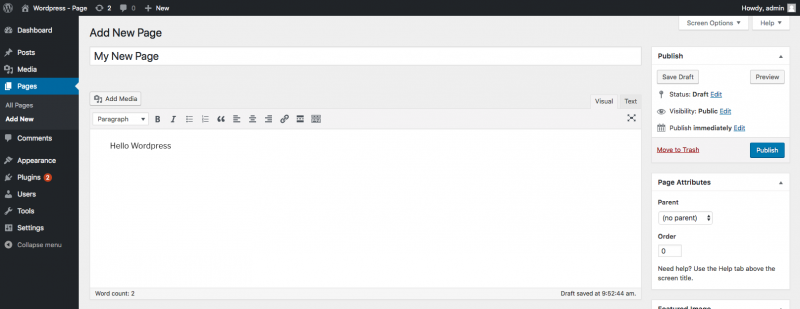
輸入標題My New Page及內容Hello WordPress,再按下右手的Publish,你會見到建立出來的一行網址,只要按下就是你剛才建立的一頁內容。

這樣一頁就建立出來,當然你可能會覺得太簡潔,我們再按回左上角的Wordpres Logo就可以回到後台Page的畫面:

這裹都一些修改內的功能,例如改變字體大小(H1-H6)、粗體、斜體、顏色、文字連結等等,大家可逐一試試,應該不會太困難。

另外,如果按下Text,會是修改HTML的地方。

再回到Visual的畫面,我們嘗試Add Media的功能,可以上傳圖片

按Upload Files,選擇了所想選的圖片後,下右下角的Insert into page,就會加到你的Media Library,日後已經upload的圖片,都可在Library再用。

Upload後亦可更改圖片大小,加上連結等。修改完畢你可以按下Preview Change,預覽你所建立的內容才決定是否Update。

另外一個關於Upload Media內的一個功能叫Featured Image(設定為特色圖片),它的功能是能讓你的所選的圖片代表這頁面。

按update後,它就好像一個Banner一樣代表著你的頁面,但它出現的位是由你所用的Theme去決定。

另外,右面那個叫Publish,可以修改你發表的狀態、可見到度,而Page Attributes的Box可修改頁面的屬性。

其實不同的Theme在你的Wordpress下的功能都會有不同,本身Wordpress預設的Theme叫Twenty Fifteen,如果你想查看可以按Appearance內的Themes。

日後你如果想使用不同風格的Theme其實可以在這選擇,當然網上也有不同收費的Themes加以用在你的Wordpres,將來有機會給大家介紹。
今天為大家講解了甚麼叫Page,最後一點提示,這個畫面就裝著你所建立的Page,但不一定在主頁出現的。

如果你有不明白,可以與我們聯絡,很樂意提供協助。如果想更深入了Wordpress不同的功能,可以報名參與點止學嘢「網頁設計課程」。



